Webhook description
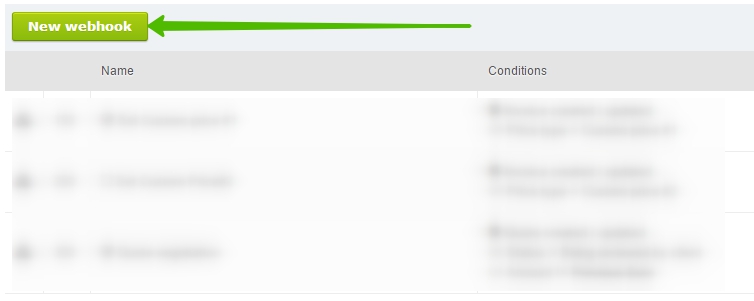
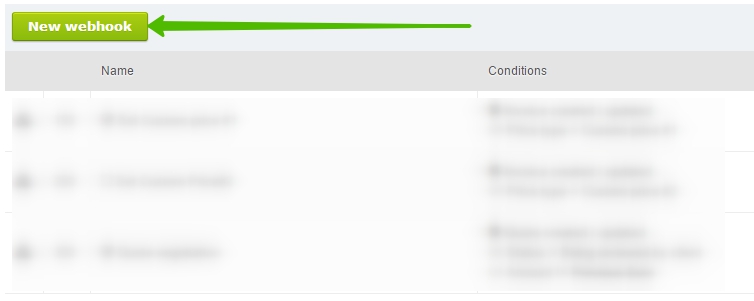
To add a description of the new webhook, click "New webhook".

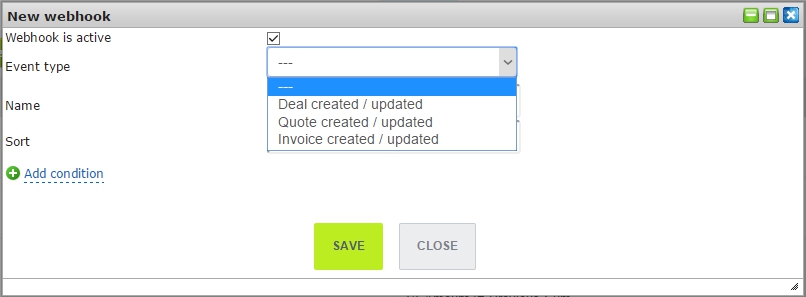
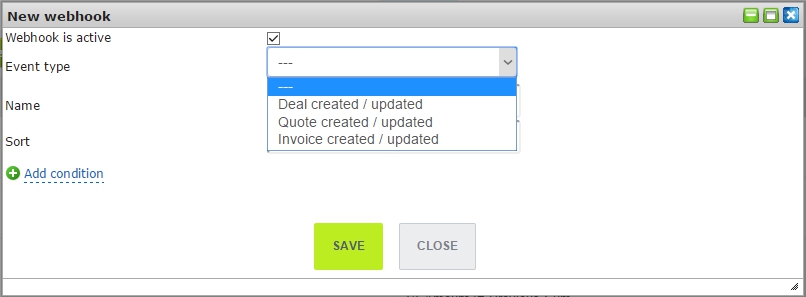
The webhook edit form will be opened.

Select the type of event, specify the name and sorting.
Sorting affects the execution order of the events.
Activity flag to turn on / off events of this type.
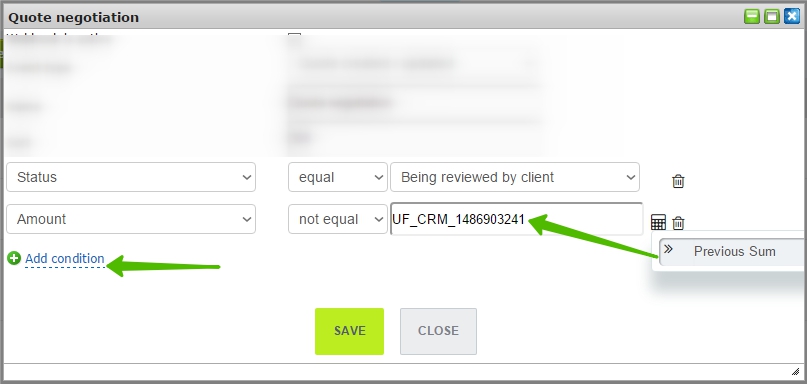
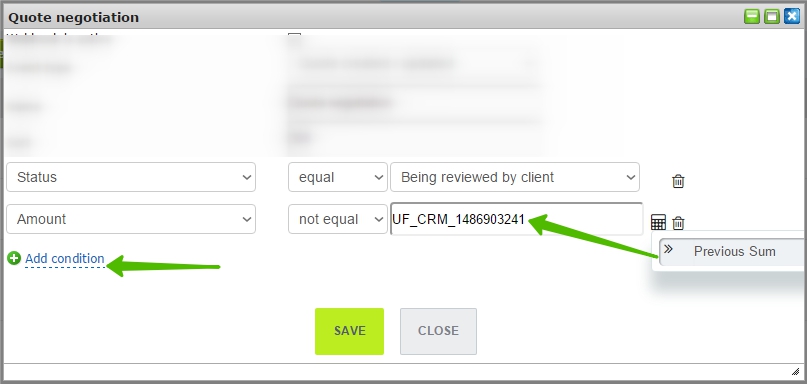
Add conditions for execution the event.

At any time you can edit the list of conditions.
After editing, click 'Save'.

The webhook edit form will be opened.

Select the type of event, specify the name and sorting.
Sorting affects the execution order of the events.
Activity flag to turn on / off events of this type.
Add conditions for execution the event.

At any time you can edit the list of conditions.
After editing, click 'Save'.
